 DIPERBHARUI: PENAMBAHAN LANGKAH BERGAMBAR UNTUK TUTORIAL PELITA
DIPERBHARUI: PENAMBAHAN LANGKAH BERGAMBAR UNTUK TUTORIAL PELITA
(Maaf, penambahan tutorial agak lewat tapi masih belum terlambat lagi untuk mendesign kad raya untuk kawan, raya kan sebulan.. layangkan sesuatu daripada hasil tangan anda sendiri, pasti lebih bermakna...updated 9 sept 2010)
Assalamualaikum.. Masih lagi dalam mood Ramadhan dan nanti akan menyambut raya pula. So saya telah belajar membuat vector pelita. Tujuan sebenar nak letakkan sebagai widget. So saya telah meng"google' image pelita. Malasnya nak trace buat vector, so saya vectorkan secara automatik di internet... Uuuuihh hasilnya macam tak bestlah. So terpaksalah trace balik dalam Illustrator. Tutorial ni bagi siapa yang dah tahu asas illustrator, yang boleh guna pen tool, colour, gradient colour dan change colour. Satu lagi, effects outer glow dan revolve. Yang tak tahu guna outer glow dan revolve ada cara diberi di bawah. Harap boleh faham.
 (atas kiri : gambar pelita yang ditrace.
(atas kiri : gambar pelita yang ditrace.atas kanan : gambar asal pelita
bawah kiri : pelita 3d
bawah kanan : pelita 3d berbagai warna dan
garis merah adalah lukisan badan pelita sebelum ditransform ke 3d.
MEMBUAT VECTOR PELITA
Open image pelita dalam Adobe Illustrator. Klik dekat "pen tool" kemudian trace dekat objek. Kalau dekat api, sekeliling api tu lah kena trace. Warna kat api, buatkan "gradient" colour kena trace, gunakan warna gradient oren ke kuning. Kemudian pergi ke "Effect"-->"Stylize"--> "Outerglow" Pilih mode "normal",warna kuning, "Opacity" pilih berapa yang anda nak. Jangan lupa tick dekat "Preview". Setelah puas hati terhadap hasil kerja anda, tekan "OK"
Untuk badan pelita gunakan "pen tool" untuk trace. Saya gunakan warna kelabu gelap, bukan "kelabu asap" ye.. Part atas badan pelita ni saya trace jugak dengan gradient colour hitam dan putih. So nampak ada cerah gelap kat situ.
Untuk panjut pelita, saya tracekan jugak, warna buluh tu seakan kuning cair. Bahagian anyaman warna gradient orange gelap-orange cerah. Susun aje jalur-jalur anyaman ni dengan seret objek tu.. tak payah susah-susah macam saya nak anyam tudung saji..hehe.(Kalau saya select layer tudung saji tu kan best lepas tu duplicate banyak-banyak. Muahahaha.. senang lepas tu jual je.. amboi berangan...)
MEMBUAT PELITA 3D
Jom kita design pelita 3D, ikut langkah bergambar di bawah ini.
Tapi hasil vector ni tak der lah best sangat, so saya punya idea nak buat pelita ala 3d. So apa yang diperlukan lukiskan separuh badan pelita dalam bentuk 2d dulu. Pastikan wall anda ada grid ehe eh bukan wall kat Fb tau.. Pergi ke "View"--->"Show Grid". Pada yang dah terer tangan cam pembaris tu.. tak payah guna grid.. Badan pelita sekali dengan bahagian besi yang sumbu dia tu. Sila rujuk gambar kat bawah. Line merah tu lah separuh badan pelita.
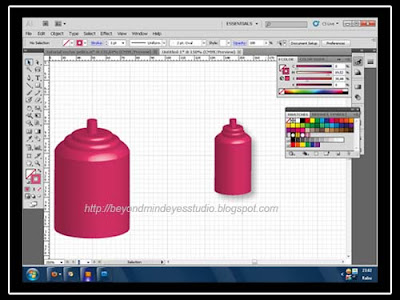
STEP 1 : Sebagai contoh tutorial, saya mahu membuat pelita berwarna pink -merah. Klik 2 kali pada stroke, pilih warna. Klik pada pen tool. Mulakan membuat separuh badan pelita secara 2D. Rujuk gambar di atas. Pastikan line dan lengkung smooth, yang tajam-tajam tak nak ye. Yang ada tajam-tajam tu sila select all-delete dan buat baru.

STEP 2 : Pergi ke Effect --->3D--->Revolve. Pastikan ia 360 darjah dan tick kat preview. Hasil kerja anda kan terpapar. Klik ok. Boleh save seketika sebagai langkah keselamatan.



STEP 3 : Langkah seterusnya ialah menambah api pada pelita. Tracekan saja dari imej original. Buka imej pelita (original) di Adobe Illustrator dan copy pada fail pelita 3D tadi. Klik pada pen tool dan stroke, pilih warna oren atau apa-apa saja (sebab nanti stroke ini akan dibuang kerana yang kita mahu hasil gradient sahaja). Kemudian trace sekeliling bentuk api. Klik 2 kali pada gradient tool. Kemudian pilh warna oren dan kuning. Boleh adjust gradient ini. klik ok. Buangkan stroke api ini. Pindahkan api yang telah siap ini ke pelita 3D.


STEP 4 : Langkah seterusnya ialah memberikan efek bercahaya pada api. Select api tersebut, pergi ke Effects ---> Stylize---> Outer Glow. Pilih warna kuning dan adjustkan opacity cahaya tersebut. Klik ok. So dah siap sebuah pelita 3D. Boleh tambah background hitam pada pelita untuk menampakkan pelita yang bercahaya tersebut.


STEP 5 : Kalau nak buat warna pelita yang lain, cuma copy pelita tadi dan ubahkan saja warna stroke. Setelah siap, boleh groupkan pelita dengan api tersebut. Setelah siap dan berpuas hati savekan kerja anda. Mahu edit dalam Adobe Photoshop pun boleh, misalnya untuk tambahkan asap. Guna brush "smoke" yang telah di download. Ikut kreativiti sendiri.


Maaflah kalau hasil pelita ni tak cantik mana... Bagi saya ini yang tercantik saya buatla.. Kalau otai Illustrator tengok, malu ni.. hehe.. Apapun "ketereran" dan kepandaian itu adalah dari Allah S.W.T juga.. Pujian semua pulang kat Dia juga..
Pelita di sini hanya untuk illustrasi saja, janganlah kita berlumba-lumba memasang pelita untuk malam tujuh likur kononnya.. Kalau sekadar untuk keceriaan Ramadhan tak apa, tapi jangan ada kepercayaan atau niat lain.. Boleh refer artikel Mencari Lailatulqadar yang belum ditemui. Wallahu a'lam..
Ok sekian tutorial dari saya .. Wassalam..
Happy Designing and Happy Blogging..
Untuk badan pelita gunakan "pen tool" untuk trace. Saya gunakan warna kelabu gelap, bukan "kelabu asap" ye.. Part atas badan pelita ni saya trace jugak dengan gradient colour hitam dan putih. So nampak ada cerah gelap kat situ.
Untuk panjut pelita, saya tracekan jugak, warna buluh tu seakan kuning cair. Bahagian anyaman warna gradient orange gelap-orange cerah. Susun aje jalur-jalur anyaman ni dengan seret objek tu.. tak payah susah-susah macam saya nak anyam tudung saji..hehe.(Kalau saya select layer tudung saji tu kan best lepas tu duplicate banyak-banyak. Muahahaha.. senang lepas tu jual je.. amboi berangan...)
MEMBUAT PELITA 3D
Jom kita design pelita 3D, ikut langkah bergambar di bawah ini.
Tapi hasil vector ni tak der lah best sangat, so saya punya idea nak buat pelita ala 3d. So apa yang diperlukan lukiskan separuh badan pelita dalam bentuk 2d dulu. Pastikan wall anda ada grid ehe eh bukan wall kat Fb tau.. Pergi ke "View"--->"Show Grid". Pada yang dah terer tangan cam pembaris tu.. tak payah guna grid.. Badan pelita sekali dengan bahagian besi yang sumbu dia tu. Sila rujuk gambar kat bawah. Line merah tu lah separuh badan pelita.
STEP 1 : Sebagai contoh tutorial, saya mahu membuat pelita berwarna pink -merah. Klik 2 kali pada stroke, pilih warna. Klik pada pen tool. Mulakan membuat separuh badan pelita secara 2D. Rujuk gambar di atas. Pastikan line dan lengkung smooth, yang tajam-tajam tak nak ye. Yang ada tajam-tajam tu sila select all-delete dan buat baru.

STEP 2 : Pergi ke Effect --->3D--->Revolve. Pastikan ia 360 darjah dan tick kat preview. Hasil kerja anda kan terpapar. Klik ok. Boleh save seketika sebagai langkah keselamatan.



STEP 3 : Langkah seterusnya ialah menambah api pada pelita. Tracekan saja dari imej original. Buka imej pelita (original) di Adobe Illustrator dan copy pada fail pelita 3D tadi. Klik pada pen tool dan stroke, pilih warna oren atau apa-apa saja (sebab nanti stroke ini akan dibuang kerana yang kita mahu hasil gradient sahaja). Kemudian trace sekeliling bentuk api. Klik 2 kali pada gradient tool. Kemudian pilh warna oren dan kuning. Boleh adjust gradient ini. klik ok. Buangkan stroke api ini. Pindahkan api yang telah siap ini ke pelita 3D.


STEP 4 : Langkah seterusnya ialah memberikan efek bercahaya pada api. Select api tersebut, pergi ke Effects ---> Stylize---> Outer Glow. Pilih warna kuning dan adjustkan opacity cahaya tersebut. Klik ok. So dah siap sebuah pelita 3D. Boleh tambah background hitam pada pelita untuk menampakkan pelita yang bercahaya tersebut.


STEP 5 : Kalau nak buat warna pelita yang lain, cuma copy pelita tadi dan ubahkan saja warna stroke. Setelah siap, boleh groupkan pelita dengan api tersebut. Setelah siap dan berpuas hati savekan kerja anda. Mahu edit dalam Adobe Photoshop pun boleh, misalnya untuk tambahkan asap. Guna brush "smoke" yang telah di download. Ikut kreativiti sendiri.


Maaflah kalau hasil pelita ni tak cantik mana... Bagi saya ini yang tercantik saya buatla.. Kalau otai Illustrator tengok, malu ni.. hehe.. Apapun "ketereran" dan kepandaian itu adalah dari Allah S.W.T juga.. Pujian semua pulang kat Dia juga..
Pelita di sini hanya untuk illustrasi saja, janganlah kita berlumba-lumba memasang pelita untuk malam tujuh likur kononnya.. Kalau sekadar untuk keceriaan Ramadhan tak apa, tapi jangan ada kepercayaan atau niat lain.. Boleh refer artikel Mencari Lailatulqadar yang belum ditemui. Wallahu a'lam..
Ok sekian tutorial dari saya .. Wassalam..
Happy Designing and Happy Blogging..




 8:32 pm
8:32 pm
 miss beyond
miss beyond






0 comments:
Post a Comment